【電腦科技】頻當機!發狠用純CSS語法畫出推特當機鯨魚
■ 最近正值世足賽期間,轉播時刻網路人潮洶湧,人氣微網誌網站推特(Twitter)卻老是當機,使得招牌「當機鯨魚」一直拋頭露面。紐西蘭程式設計師因此畫出了純粹CSS語法的當機鯨魚。
撰文 ∣ 阿宅游擊隊長

近來如火如荼進行中的世界盃足球賽造成了一些意想不到的貢獻,譬如增進了程式設計師運用CSS語法的技術。上週世界最大的微網誌網站推特(Twitter)用戶頻頻看見「鯨魚」,據說原因之一是太多人同時在推特上分享世足賽的進展,導致內部流量過大。
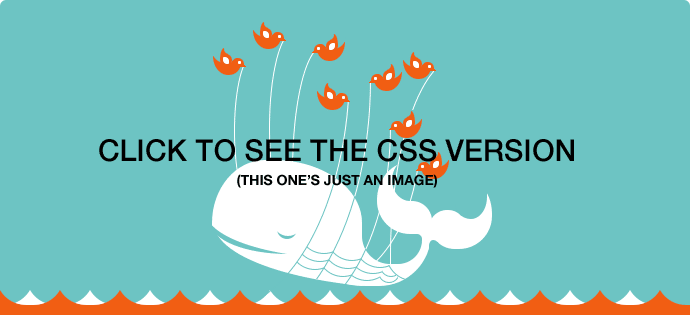
許多提供服務的網路平台都有屬於自己的當機畫面,而且不少跟動物有關。譬如台灣痞客(pixnet)出現的是稱為「痞客狐」的紅狐狸,戴著工地帽表示正在努力搶修中;而推特則是一隻可愛的鯨魚,正被一群小鳥叼起來(看起來很費力的樣子!)。看見狐狸跟鯨魚總是比看見白底黑字的「錯誤」或「連線逾時」感覺好多了。
然而上週推特實在當掉太多次了,用戶老是看到「當機鯨魚」(fail whale)。一名紐西蘭的程式設計師Steve Dennis星期日早上起來發現又是鯨魚畫面在說哈囉,一氣之下開始用CSS語法畫這隻鯨魚。他的成果看起來天衣無縫—只要不用IE8以下的瀏覽器開的話。根據Steve Dennis的網誌,CSS當機鯨魚是「純手工製作」,運用了大量的不規則邊界半徑屬性(uneven border-radius properties,可以產生圓角效果),至於線之類的東西則是在container加上overflow: hidden而偽裝出來的。
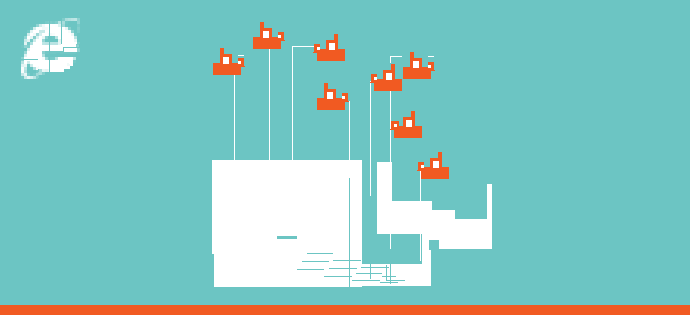
當機鯨魚可以在大部分新版的瀏覽器(如Firefox跟Opera)上完美顯示,至於使用webkit 框架的瀏覽器(如Chrome)甚至可以看見動畫播放:小鳥展翅飛翔,海浪前後搖擺。但IE8以下的瀏覽器則會變成...這種樣子。↓

Dennis說,在IE8以下的瀏覽器開起來還真的是正港的「fail whale(失敗鯨魚)」!他也說,希望自己被推特當機及畫CSS當機鯨魚搞砸的星期天,能夠提供其他網友一些樂趣。看起來大家的確被純CSS語法鯨魚逗得很樂,在他的個人網誌底下已經有幾百條留言,說他們從包括iphone之類的地方成功看到了當機鯨魚,「真是棒極了。」
?
延伸閱讀:Pure CSS Fail Whale(原文出處)、解決你的網頁圓角問題(WebMonkey)
責任編輯:MissZoe
分享到facebook

回家用google chrome終於看到動畫效果了!小鳥會動超可愛!